«- Что там такое?..
- А, опять эти проклятые иллинойские нацисты.
(молчание, сигарета в окно)
- Ненавижу проклятых иллинойских нацистов… «
(с) Братья Блюз
Уроки по фотошопу: работа с текстом: Эффект «Плазма» | 20:12 |
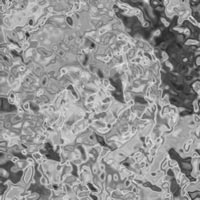
| Уроки по фотошопу: работа с текстом: Эффект «Плазма» Очень красивый, и в тоже время легий эффект для создания красивых надписей в фотошопе. Данная техника отлично подойдет для создания логотипа для сайта, форума или игрового клана. Шаг 1 Создадим новый файл (Ctrl+N) с размером 500×500 пикселей. Сделаем фон рисунка черного цвета Шаг 2 Создадим еще один слой и зададим для него передний план черного цвета, а фон белого цвета или воспользуйтесь автоматической установкой цветов нажитием на клавишу «d» Применим фильр Clouds (Filter / Render / Clouds) Далее применим фильтр Chrome (Filter / Sketch / Chrome) С параметрами: detail = 4; Зададим третьему слою имя «Chrome» и режим смешивания установи в Color Dodge (осветление основы) Шаг 3 Сделайте дубликат этого слоя три раза. После чего у вас должно получиться 4 текстовых слоя, которые должны находиться между слоями Chrome и первым слоем. Перейдем к третьему слою и воспользуемся фильтром «motion blur» (Filter / Blur / Motion blur). Зададим параметры: angle = 0; Тоже самое проделаем с 4 слоем, только фильтру «motion blur» зададим другие параметры: Angle = −45; В заключении сделаем тоже самое с 5 слоем. Зададим следующие параметры: angle = 45; Результат должен получиться как на картинке. Шаг 4 Перейдем ко второму слою и воспользуемся фильтром «Gaussian blur» (Filter / Blur / Gaussian blur) С помощью функции «Hue/Saturation» (Ctrl + u) настройте цвет изображения. Создадим еще один слой между слоями Chrome и Text/fusion. Напишите тот же самый текст только церным цветом. После всех операций у вас должно быть 4 слоя. Шаг 5 И радуемся результату! Так же для достижения более лучшего результата, поэксперементируйте со следующими функциями (Кривые Curvers [Ctrl+m], Баланс цвета Color Balance [Ctrl+b], Уровни [Ctrl+l]) | |
| Категория: Сделай сам! | Просмотров: 676 | Добавил: PanSandro | Рейтинг: 0.0/0 | | |
| Всего комментариев: 0 | |
Категории раздела
| Дела музыкальные [57] |
|
Online video
[68]
Видео онлайн
|
| Скачать mp3 [44] |
|
Игры
[21]
Флеш, NES и т.д.
|
|
Синема онлайн (online)
[184]
Фильмы, мультфильмы, телепередачи, аниме, телешоу онлайн
|
| Сделай сам! [33] |
| ИТЭДЭШНОЕ [66] |
|
Необычное
[7]
Всё необычное
|